リアルタイムの難題
リアルタイムの更新は、現代のウェブアプリケーションの命です。株価の追跡、システムの健康状態の監視、またはユーザーを常に最新の状態に保つために、データを即座にプッシュする能力は非常に重要です。しかし、正直に言うと、WebSocketの実装は四角いペグを丸い穴に押し込むようなもので、うまくいくこともありますが、必ずしもエレガントではありません。
サーバー送信イベントの登場: 知られざるヒーロー
サーバー送信イベント (SSE) は、クラスで静かにしているけれど、実はすべての答えを知っている子供のようなものです。これは、サーバーがHTTPを介してウェブクライアントにデータをプッシュするためのシンプルなプロトコルです。複雑なハンドシェイクやソケットの両端を開いたままにする必要はありません。HTTPが「任せて」と言っているようなものです。
なぜSSEなのか?
- シンプルさ: ただのHTTPです。特別なプロトコルやライブラリは必要ありません。
- 一方向通信: サーバーからクライアントへのデータプッシュが必要なシナリオに最適です。
- 自動再接続: ブラウザが自動で再接続を処理します。
- 幅広いブラウザサポート: すべての最新ブラウザが対応しています。
Redis Streams: 完璧なパートナー
さて、リアルタイムデータをどこから取得するかについて話しましょう。Redis Streamsの登場です。これは、追加専用のログのように機能するデータ構造です。SSEが利用できるデータのコンベアベルトのようなもので、最新のデータをクライアントに提供します。
なぜRedis Streamsなのか?
- 永続性: データは保存され、再生可能です。
- スケーラビリティ: 複数の消費者が同じストリームから読み取ることができます。
- パフォーマンス: それはRedisです。スピードがその真骨頂です。
実際にやってみよう
話はこれくらいにして、SSEとRedis Streamsを組み合わせて、ユーザーが「すごい」と言うようなリアルタイムダッシュボードを作成する方法を見てみましょう。
ステップ1: Redisのセットアップ
まず、Redisがインストールされて実行されていることを確認してください。Dockerを使用している場合は、次のように簡単です:
docker run --name redis-server -p 6379:6379 -d redisステップ2: Redisでストリームを作成
"dashboard-updates"というストリームを作成しましょう。Redis CLIで:
XADD dashboard-updates * temperature 22.5 humidity 45 pressure 1013これにより、サンプルのセンサーデータを含むエントリがストリームに追加されます。
ステップ3: サーバーのセットアップ
サーバーにはNode.jsとExpressを使用します。基本的なセットアップは次のとおりです:
const express = require('express');
const Redis = require('ioredis');
const app = express();
const redis = new Redis();
app.get('/dashboard-updates', async (req, res) => {
res.writeHead(200, {
'Content-Type': 'text/event-stream',
'Cache-Control': 'no-cache',
'Connection': 'keep-alive'
});
// SSEを送信する関数
const sendSSE = (data) => {
res.write(`data: ${JSON.stringify(data)}\n\n`);
};
// Redisストリームから読み取る
let lastId = '0-0';
while (true) {
const results = await redis.xread('BLOCK', 0, 'STREAMS', 'dashboard-updates', lastId);
if (results) {
const [stream, entries] = results[0];
entries.forEach(([id, fields]) => {
lastId = id;
sendSSE(Object.fromEntries(fields));
});
}
}
});
app.listen(3000, () => console.log('SSE server running on port 3000'));
これにより、クライアントがSSEの更新を受信するために接続できるエンドポイントが設定されます。Redisストリームから継続的に読み取り、接続されたクライアントに新しいデータを送信します。
ステップ4: クライアント側のマジック
クライアント側では、非常に簡単です:
const eventSource = new EventSource('/dashboard-updates');
eventSource.onmessage = (event) => {
const data = JSON.parse(event.data);
console.log('Received update:', data);
// ダッシュボードUIをここで更新
};
これで完了です!クライアントはリアルタイムの更新を受信しています。
物語は続く: スケーリングと考慮事項
基本的なセットアップができたので、実際の考慮事項について話しましょう:
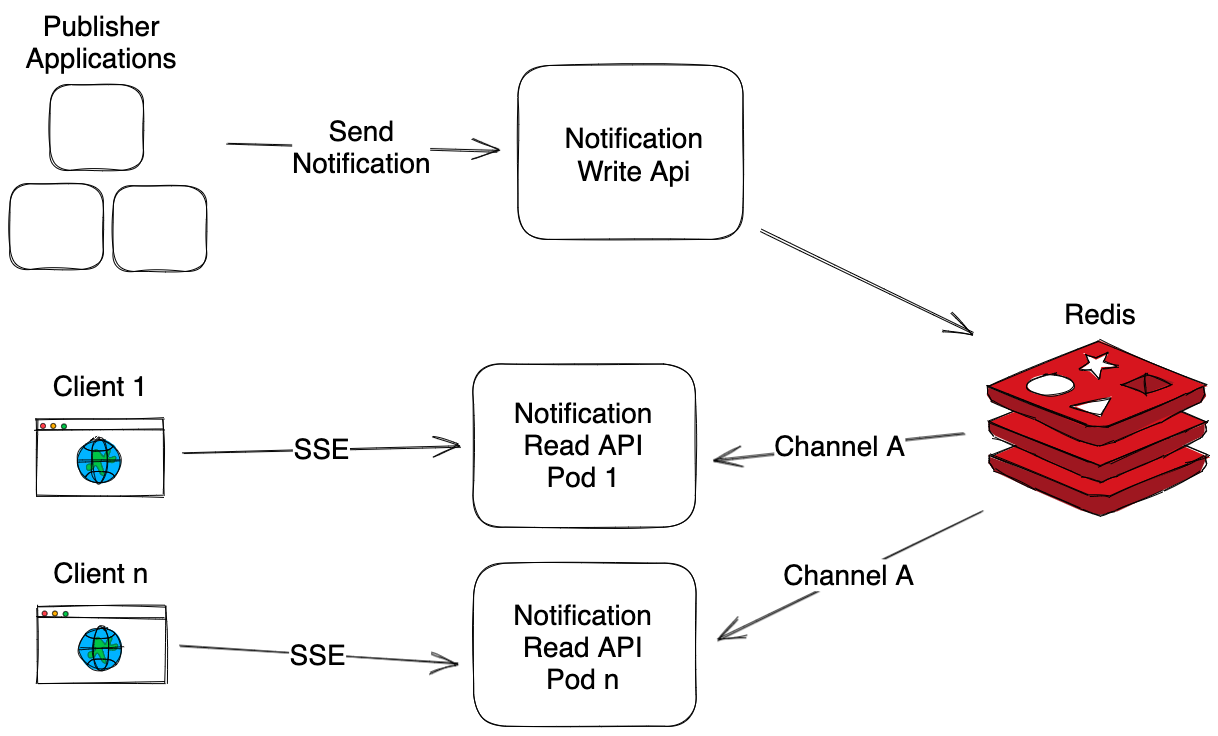
SSEサーバーのスケーリング
SSEは軽量ですが、数千のオープン接続があると負担になることがあります。ロードバランサーと複数のサーバーインスタンスを使用することを検討してください。Redis Streamsは、このシナリオで優れた機能を発揮します。複数の消費者が同じストリームから読み取ることができます。
再接続の処理
ブラウザは基本的な再接続を処理しますが、洗練された体験のためにカスタム再接続戦略を実装してください:
let retryCount = 0;
const eventSource = new EventSource('/dashboard-updates');
eventSource.onerror = (error) => {
if (eventSource.readyState === EventSource.CLOSED) {
retryCount++;
const timeout = Math.min(1000 * 2 ** retryCount, 30000);
setTimeout(() => {
new EventSource('/dashboard-updates');
}, timeout);
}
};
セキュリティの考慮事項
SSE接続は単なるHTTPリクエストです。HTTPSを使用し、適切な認証を実装して、認可されたクライアントのみがSSEエンドポイントに接続できるようにしてください。
「アハ!」の瞬間
今頃、あなたは「待って、これはWebSocketよりもずっと簡単じゃないか!」と思っているかもしれません。そしてその通りです。SSEとRedis Streamsは次のことを提供します:
- WebSocketの複雑さなしにリアルタイムの更新
- 数千の同時接続を処理できるスケーラブルなアーキテクチャ
- 複数の消費者が再生および処理できる永続的なデータストリーム
- ブラウザ間で動作するシンプルなクライアント側の実装
まとめ: シンプルさの力
リアルタイムのウェブアプリケーションの世界では、物事を複雑にしすぎるのは簡単です。サーバー送信イベントとRedis Streamsは、時には最もシンプルな解決策が最良であることを思い出させてくれます。WebSocketの複雑さなしにリアルタイムの良さを手に入れ、ダッシュボードのユーザーは求めていた即時更新を手に入れます。
次にリアルタイム機能を計画するときは、SSEとRedis Streamsを試してみてください。スムーズなリアルタイム体験を実現するために、将来の自分(とユーザー)が感謝するでしょう。
「シンプルさは究極の洗練である。」 - レオナルド・ダ・ヴィンチ(おそらくSSEについて話している)
さあ、データをストリームしましょう!あなたのダッシュボードはもっとエキサイティングになります。
さらなる学習
- Redis Streams Documentation
- MDN Web Docs: Using server-sent events
- ioredis: A robust, performance-focused and full-featured Redis client for Node.js
リアルタイム更新の世界では、解決策の複雑さではなく、ユーザーにどれだけ効果的に価値を提供するかが重要です。SSEとRedis Streamsは、リアルタイムダッシュボード開発を合理化するために探していたダイナミックなデュオかもしれません。コーディングを楽しんでください!