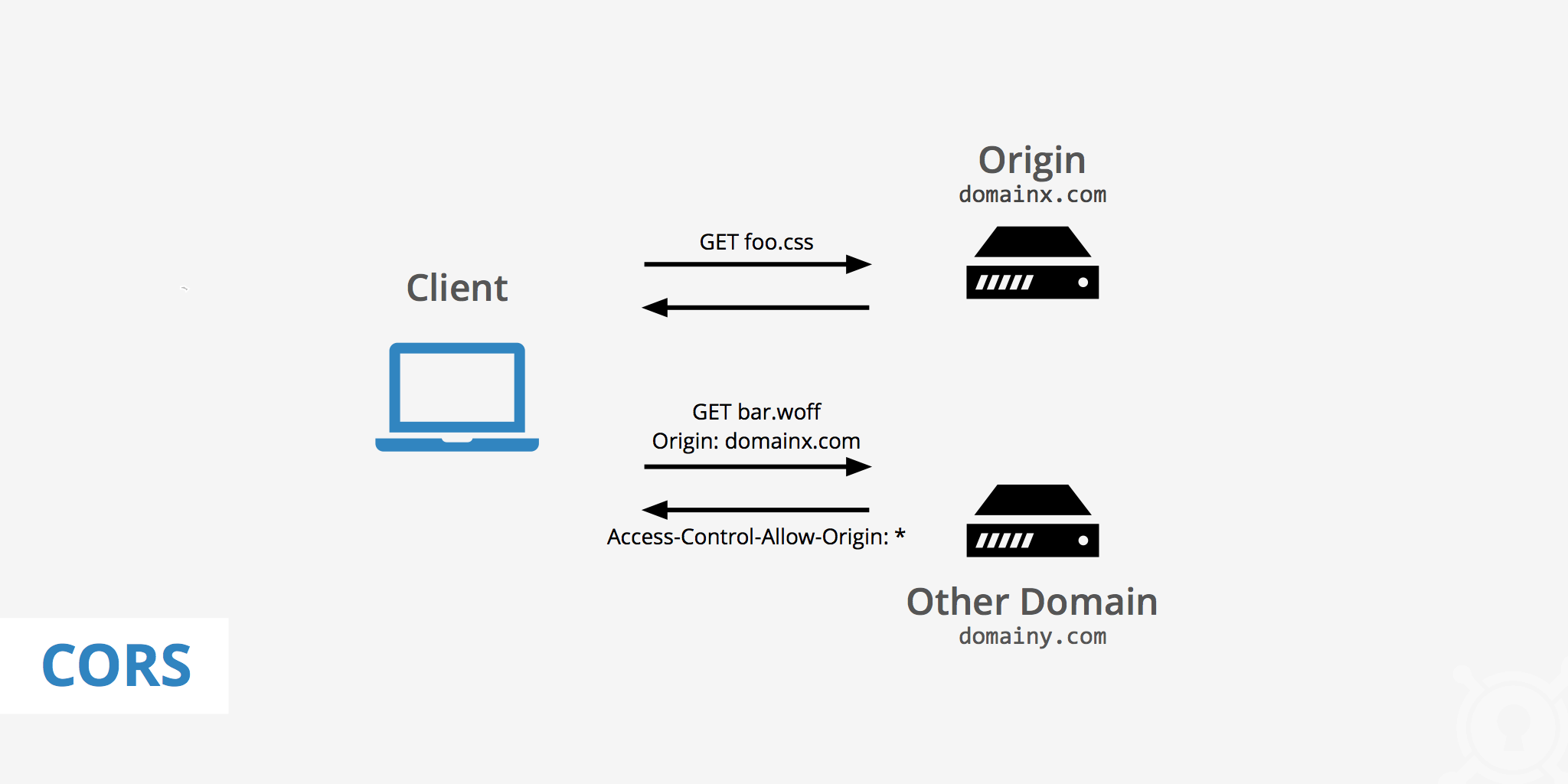
CORSがどのように機能するかを分解してみましょう:
- ブラウザが異なるドメインにリクエストを送信します。
- ブラウザはこのリクエストに`Origin`ヘッダーを追加します。
- サーバーはこの`Origin`ヘッダーを確認し、許可するかどうかを決定します。
- サーバーが許可すると、`Access-Control-Allow-Origin`ヘッダーを含むレスポンスを返します。
- ブラウザはこのヘッダーを確認し、レスポンスを許可するかブロックします。
簡単ですよね?でも、いつもそうとは限りません...
CORSが複雑になるとき: プリフライトリクエスト
時々、CORSはセキュリティを強化するために、追加のステップを追加します。それがプリフライトリクエストです。これは、クラブに並ぶ前にIDを確認されるようなものです。
プリフライトリクエストが発生するのは次のような場合です:
- GET、POST、HEAD以外のHTTPメソッドを使用しているとき
- カスタムヘッダーを送信しているとき
- コンテンツタイプがapplication/x-www-form-urlencoded、multipart/form-data、またはtext/plainでないとき
これらの場合、ブラウザは最初にOPTIONSリクエストを送信し、サーバーに「このリクエストを送信してもいいですか?」と尋ねます。サーバーが許可すると、実際のリクエストが送信されます。
CORS: サーバーサイドの問題
ここで重要なのは、CORSは主にサーバーサイドの設定であるということです。フロントエンドのコードをいくら修正しても、CORSの問題は解決しません。サーバーが正しいヘッダーを送信するように設定する必要があります。
簡単なExpress.jsの例を見てみましょう:
const express = require('express');
const cors = require('cors');
const app = express();
// すべてのルートでCORSを有効にする
app.use(cors());
// 特定のルートでCORSを有効にする
app.get('/api/data', cors(), (req, res) => {
res.json({ message: "このレスポンスはすべてのオリジンに対してCORSが有効です!" });
});
app.listen(3000, () => {
console.log('CORSが有効なサーバーがポート3000で稼働中');
});
この例では、`cors`ミドルウェアを使用してすべてのルートでCORSを有効にしています。特定のルートやカスタムオプションで設定することもできます。
CORSの落とし穴: 問題が発生する場所
CORSが正しく設定されていても、問題が発生することがあります。一般的な落とし穴をいくつか紹介します:
- ワイルドカードとクレデンシャル: クレデンシャルを送信する場合、`Access-Control-Allow-Origin`に`*`を使用することはできません。サーバーは正確なオリジンを指定する必要があります。
- プリフライトレスポンスのキャッシュ: ブラウザはプリフライトレスポンスをキャッシュするため、古いCORS設定が残ることがあります。適切な`Access-Control-Max-Age`ヘッダーを設定してください。
- OPTIONSの忘れ物: サーバールーティングでOPTIONSリクエストを処理するのを忘れないでください。
- プロキシサーバー: プロキシサーバーを使用している場合、CORSヘッダーが削除されることがあります。サーバースタック全体がCORSに対応していることを確認してください。
なぜCORSにこだわるのか?
この時点で、「これだけ手間がかかるなら、無効にしてしまえばいいのでは?」と思うかもしれません。しかし、親愛なる開発者の皆さん、それは鍵をなくしたからといって家のドアをすべて取り外すようなものです。CORSは、悪意のあるクロスオリジンリクエストからユーザーとサーバーを保護するために存在します。
CORSを使用することで、次のことが可能になります:
- どのドメインがAPIにアクセスできるかを制御する
- クロスサイトスクリプティング(XSS)攻撃からユーザーを保護する
- 他のドメインからの不正なデータアクセスを防ぐ
- 同一オリジンポリシーを維持しながら、必要なクロスオリジンリクエストを許可する
CORSの実際のシナリオ
CORSに遭遇する一般的なシナリオを見てみましょう:
1. マイクロサービスアーキテクチャ
マイクロサービスのセットアップでは、異なるドメインで複数のサービスが稼働していることがあります。CORSは、これらのサービスが安全に通信できるようにします。
2. サードパーティAPIの統合
アプリケーションにサードパーティAPIを統合する際には、CORSに対処する必要があります。APIプロバイダーは、あなたのドメインに対して正しくCORSを設定している必要があります。
3. 開発環境と本番環境
開発中は、フロントエンドとバックエンドを異なるポートで実行することがあります(例: フロントエンドは`localhost:3000`、バックエンドは`localhost:5000`)。CORSは、これらの異なる「オリジン」間の通信を許可するために必要です。
CORSデバッグのためのツール
CORSの問題が発生したとき(そして発生します)、以下のツールが役立ちます:
- ブラウザ開発者ツール: ネットワークタブはCORSヘッダーを確認するための最良の友です。
- CORSデバッガー拡張機能: 「CORS Unblock」などのブラウザ拡張機能はテストに役立ちますが、本番環境では頼らないようにしましょう。
- Postman: ブラウザの制限なしでAPIリクエストをテストするのに最適です。
- curl: HTTPリクエストの基本に立ち返りたいときに。
CORSの未来
ウェブアプリケーションが進化し続ける中、CORSも進化しています。以下のような開発に注目してください:
- Cross-Origin Opener Policy (COOP) と Cross-Origin Embedder Policy (COEP): これらの新しいセキュリティヘッダーは、CORSと連携してさらに多くの保護を提供します。
- サービスワーカー: ネットワークリクエストをインターセプトし、クロスオリジンリクエストにさらなる複雑さ(と力)を加えます。
- WebAssembly: WebAssemblyが普及するにつれて、クロスオリジンの分野で新たな課題と解決策が生まれるかもしれません。
まとめ: CORS、あなたの新しい友敵
CORSは面倒に思えるかもしれませんが、ウェブセキュリティの重要な部分です。CORSの仕組みを理解し、適切に設定することで、単に厄介なエラーを解決するだけでなく、より安全で堅牢なウェブアプリケーションを構築することができます。
覚えておいてください、CORSは民主主義のようなものです: 完璧ではありませんが、今のところ私たちが持っている最良のシステムです。それを受け入れ、理解し、次回悪意のあるクロスオリジンリクエストからアプリケーションを守ってくれたときには、このデジタルバウンサーに感謝するかもしれません。
さあ、責任を持ってCORSを使いましょう!
"大いなるCORSには大いなる責任が伴う。" - おそらく、ウェブ開発者だったらの話ですが、ベンおじさん。